作为一名合格的网页设计师具备良好的排版技巧是必备的,排版不仅仅是选择一个字体,字体大小和粗细。人们通常认为你只需要选择一个漂亮的字体,仅此而已,接下来网站设计专家海之睿给大家讲解网站的基本的排版元素,让你的网站设计更上一层楼。

1、线的长度
当一行文字太长时,读者的眼睛很难从一行看到另一行。当一行文字太短时,读者的眼睛很快就会疲劳。为了获得最佳的可读性,行长度应该在40-70个字符之间,包括空格。
前导是复制体中铅字行之间的空格,引线一词来自于当文本是手机设备时,为了增加铅字行间的垂直距离,铅字行间会在铅字行间放置细细的铅条。正确的行间距可以使读者更容易地理解该类型,并提高整体可读性。一般的经验法则是比字体大小大2pt-5pt。所以如果你的段落是16pt,行距应该是18pt-21pt。
2、适当的标点符号
这是一个非常细微的细节,在web设计中经常被忽略,但是如果正确地完成,则会对设计产生重大影响。对我来说,适当的标点符号包括悬挂式标点符号和适当的破折号。悬挂标点符号是指标点符号,特别是引号,位于正文的主体之外。这样标点符号就不会打乱文章的节奏,提高可读性。

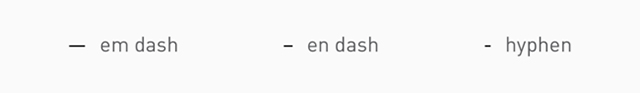
em破折号、En破折号和连字符是不同长度的破折号,每个破折号都有不同的用例。对于在设计中使用正确的破折号的重要性,有过不止一次的不同意见。很多人觉得果汁不值得挤,但我认为这是一个小细节,不仅语法正确,而且显示了对细节的关注。
em破折号用于表示思想上的停顿,可以代替逗号、括号或冒号。En破折号显示范围,通常用于数字范围,如日期和度量。连字符是用来连接单词的,每一个都有一个HTML代码,可以很容易地放入标记中,就像这样,它将显示正确的破折号。
上一篇: 提防市场上网络公司常见的三种"建站陷阱"
下一篇: 影响用户体验站内四大忌讳现象



点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细

点击查看详细
